
Već nekoliko godina unazad, raspored sadržaja na gotovo svim web stranicama je vrlo sličan. Takođe, verovatno da ste primetili da skoro svaki sajt sadrži iste ili veoma slične elemente. To se ne dešava zato što se web dizajneri svaki put iznova i iznova trude da što bolje rasporede sadržaj i učine navigaciju kroz sajt što jednostavnijom, već zato što postoje standardi koji se poštuju već duži niz godina.Takvi standardi idu u korist i web dizajnerima, koji kreiraju sajt, i posetiocima, koji koriste njegov sadržaj
U početnoj fazi izrade web stranice najvažnije je njeno idejno rešenje ili, da budemo precizniji, njen izgled, a kasnije i njene funkcionalnosti. Osim samog teksta, web stranica mora imati i odličan grafički izgled, mora biti grafički konstruisana na taj način da kada neko poseti vašu web stranicu prvo opazi njen grafički izgled, njenu vizuelnu stranu. Od samog backgrounda, headera, contenta i footera, sidebara, sve mora biti grafički obrađeno jer web dizajn je umetnost stvaranja, pa web stranica, pre svega, mora izgledati jako lepo. Danas, uz pomoć Adobe Photoshop-a i Adobe Dreamweavernek-a, koji se ubrajaju među najpoznatije i najčešće korišćene programe za dizajniranje web sajtova, možete vizuelno usavršiti vašu web stranicu do maksimuma.
Početak izrade odnosi se na prikupljanje samih materijala, tekstova i slika. Sledeća stavka, ujedno i najvažnija, jeste sama ideja. Nekada ideju dobijete odmah, ali često se dešava da je za to potrebno mnogo vremena. Sve što vam padne na pamet odmah nacrtajte na papir. Napravite što više skica, da biste od širokog izbora odabrali onu pravu. Do najbolje ideje dolazi se kroz analizu samih materijala; zato materijal koji ste prikupili mora biti jako kvalitetan, posebno kvalitet slike, jer je on najvažniji element svakog web dizajna.
Svaki sajt sačinjen je od nekoliko osnovnih elemenata. Konkretnije, gotovo da se svaka web stranica može podeliti na 4 dela: Header, Content, Sidebar i Footer; odnosno: Zaglavlje, Sadržaj, Bočna traka i Podnožje. Takodje, svaki od tih elemenata možemo podeliti na podelemente.
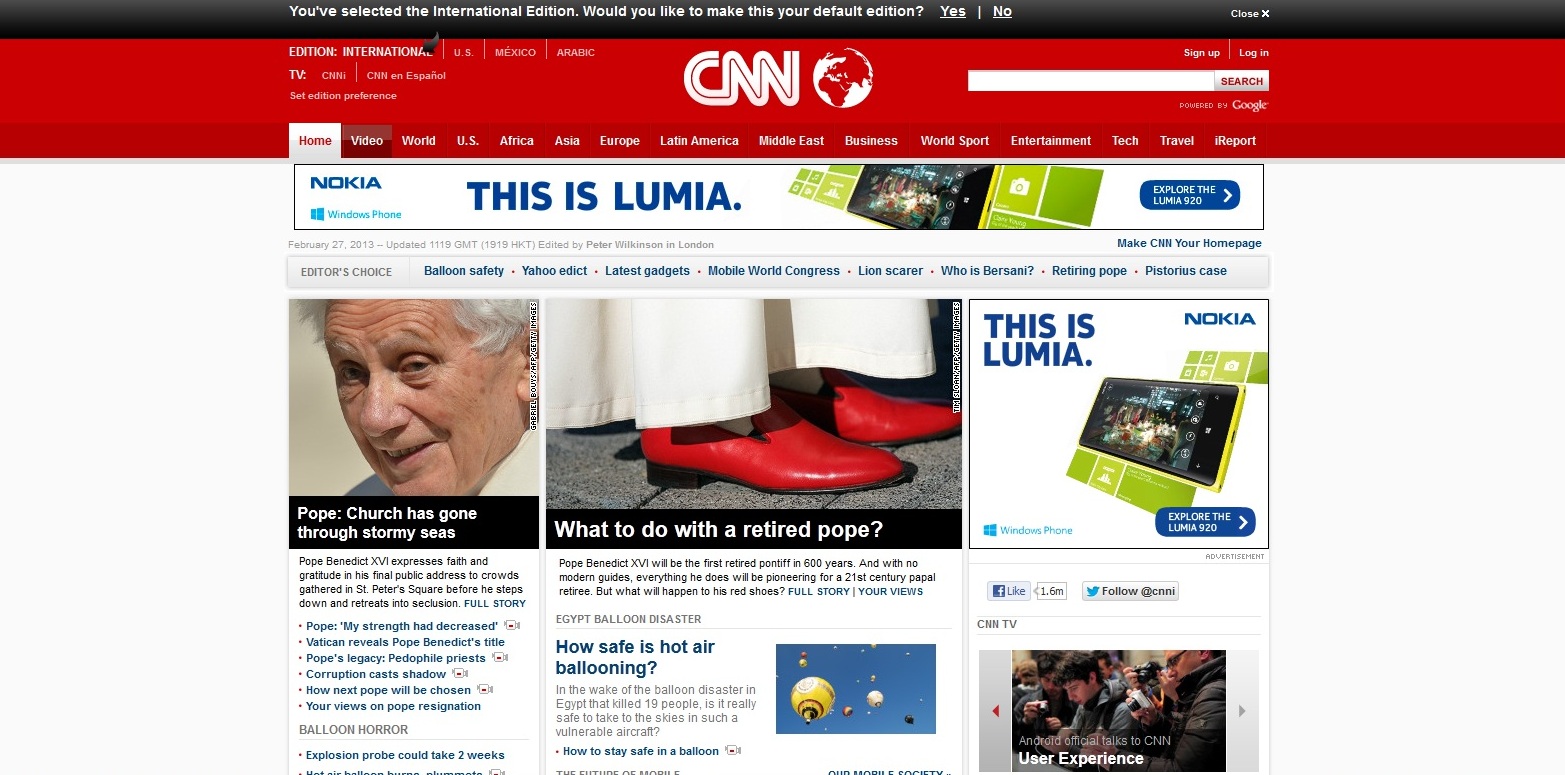
Header (zaglavlje)
Header predstavlja najviše pozicionirani element web stranice. Bitna karakteristika header-a je što je header element koji ostvaruje prvi vizuelni kontakt sa posetiocem. U header-u se, kao što ste do sada imali priliku da primetite, nalazi logo web sajta, uvek sa leve strane, slogan, fotografija i navigacija (meni).

Content (sadržaj)
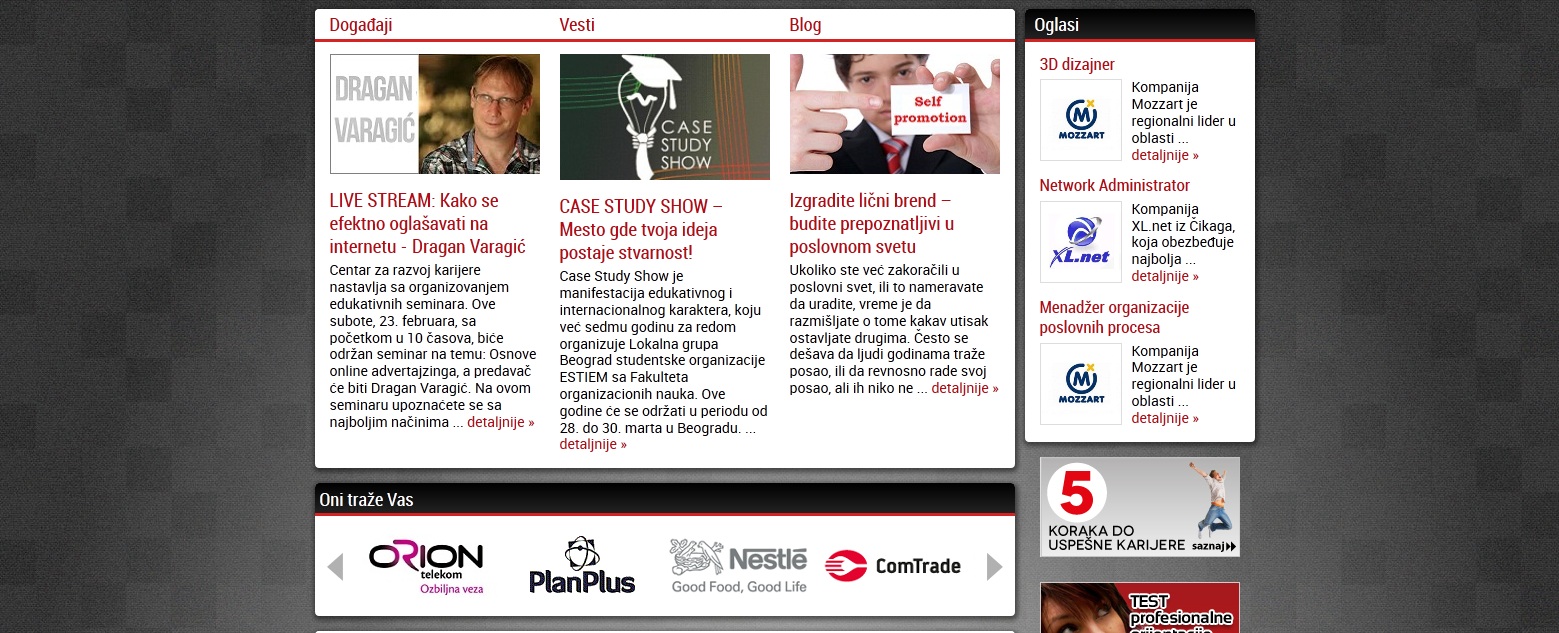
U delu za sadržaj se nalazi glavni sadržaj stranice. U zavisnosti od tipa stranice na kojoj se nalazite, to može biti tekst sa slikama, grupa proizvoda, samo jedan proizvod, i slično. Na primer, u sadržaju početne stranice ovog sajta nalazi se spisak poslednjih 10 tekstova, dok se u sadržaj delu ove stranice nalazi tekst koji upravo čitate.


Sidebar (bočna traka)
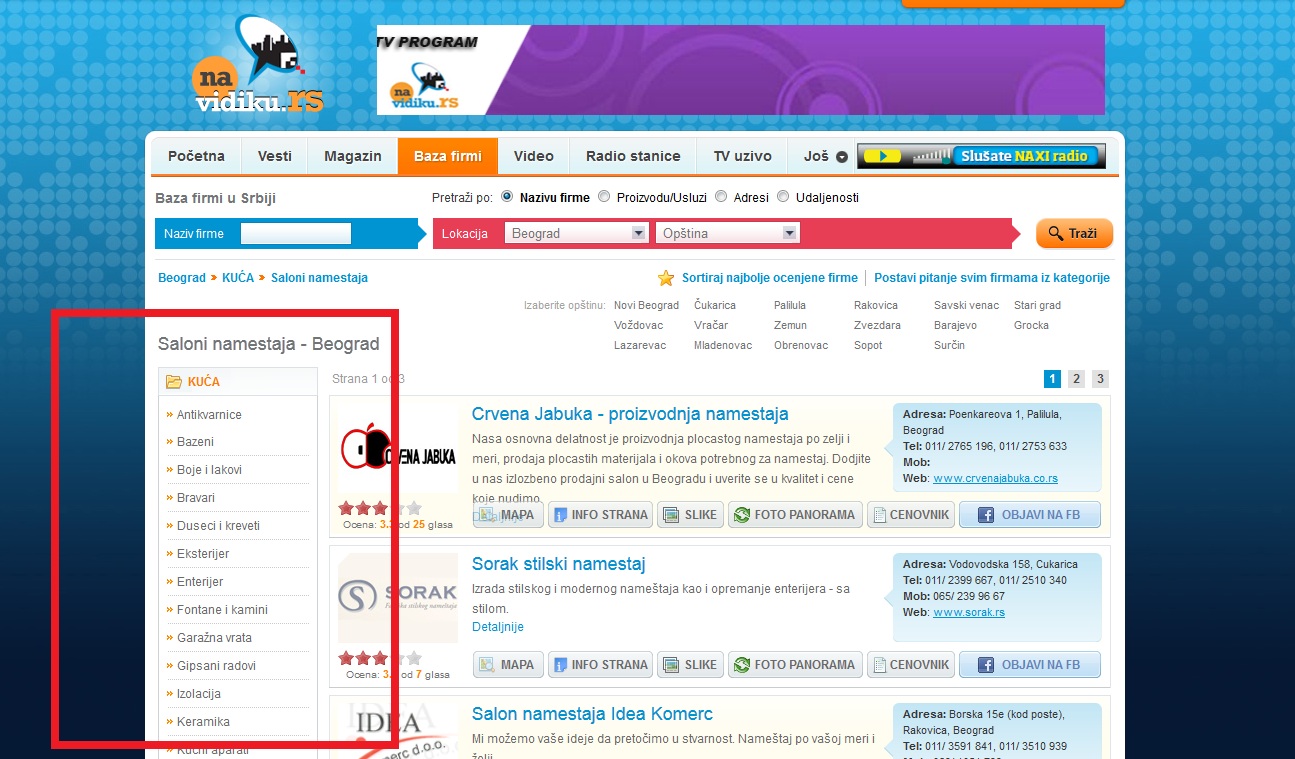
Još nije sasvim ustanovljeno gde se bočna traka zapravo treba nalaziti. Na nekim sajtovima ona se nalazi sa leve, dok je na ostalim sa desne strane. Ipak, čini se da sajtovi na kojima se bočna traka nalazi sa desne strane prevolađuju kao noviji trend, jer su se nekada bočne trake na svim sajtovima nalazile isključivo na levoj strani. Sadržaj sidebara je često raznolik. Uglavnom, ne treba propustiti priliku da se u sidebar ubace linkovi (veze) ka profilima na društvenim mrežama, navigacija ka popularnim sadržajima ili čak glavna navigacija (umesto u zaglavlju) i, zašto da ne, deo sa reklamama (banerima). Sidebar je element bez kog mnogi sajtovi funkcionišu najnormalnije. Sidebar se u većini slučajeva nalazi samo na sajtovima koji imaju veliku količinu sadržaja.

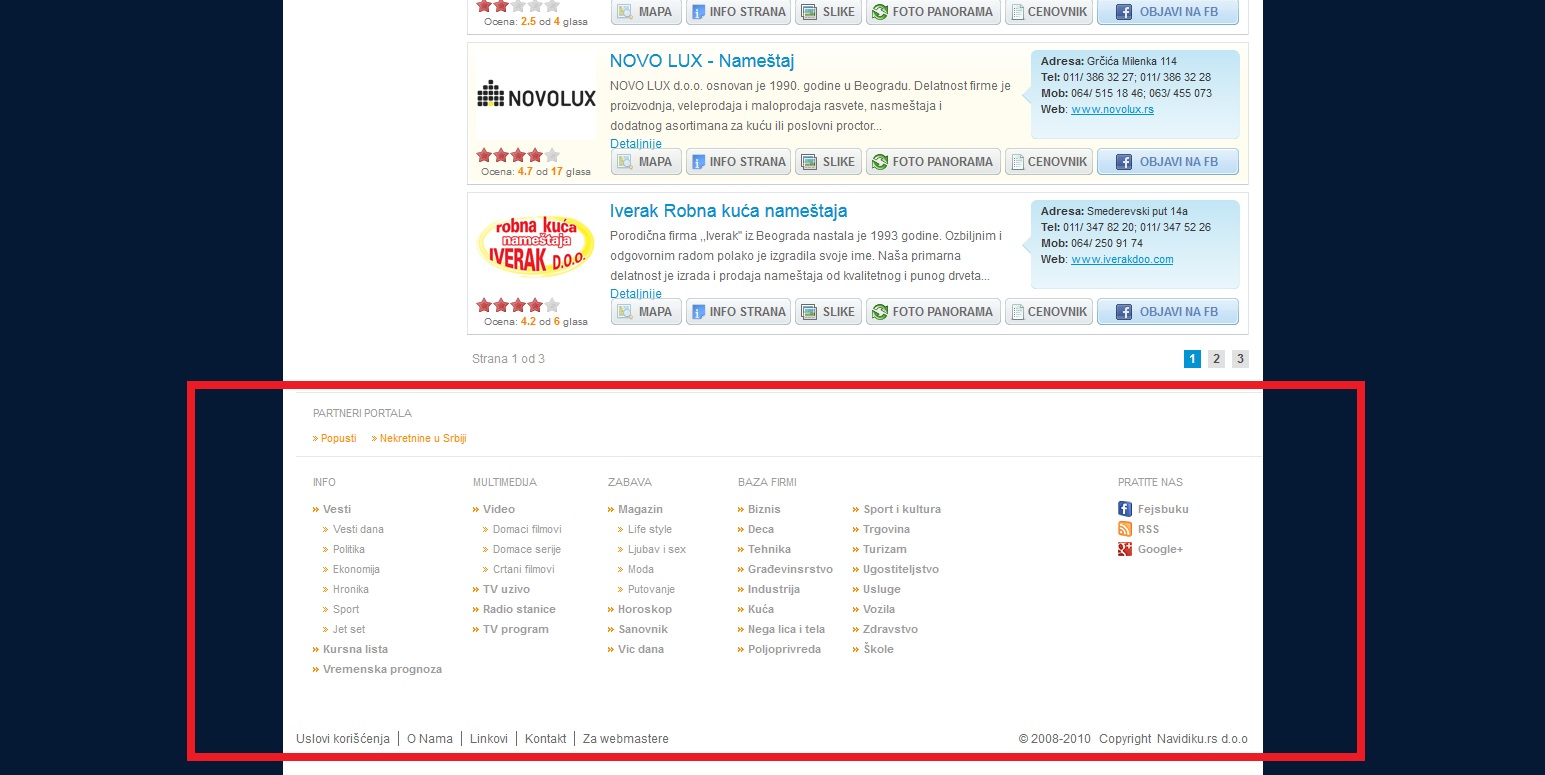
Footer (podnožje)
U footer-u svakog sajta nalazi se tekst o zaštiti prava na korišćenje sadržaja. U podnožju se takodje može naći navigacija, kratke kontakt informacije o vlasniku sajta ili veze ka društvenim mrežama.
Naravno, postoje i mnogi sajtovi koji se ne uklapaju u ovakvu strukturu, jer su njihovi dizajneri odlučili da sajt učine drugačijim. Ipak, iskustvo i znanje je ono što je u takvim situacijama presudno. Mnogi su u želji da budu drugačiji odlutali u krajnost.

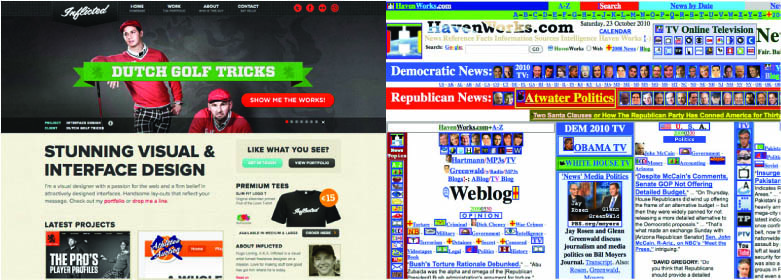
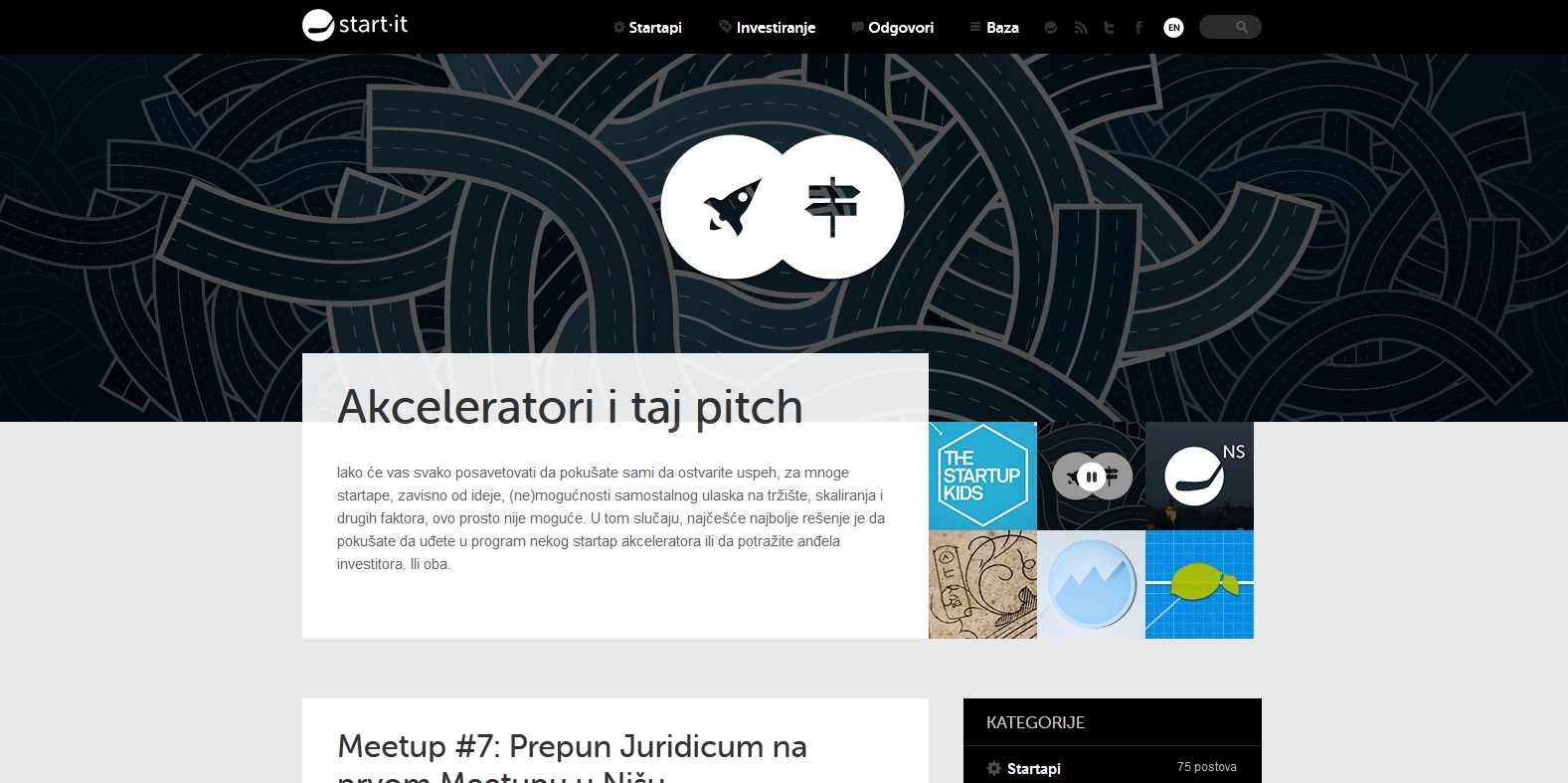
Evo nekoliko dobrih primera primene ovakve strukture web stranice, i nekoliko vrlo loših rešenja.
Dobri primeri




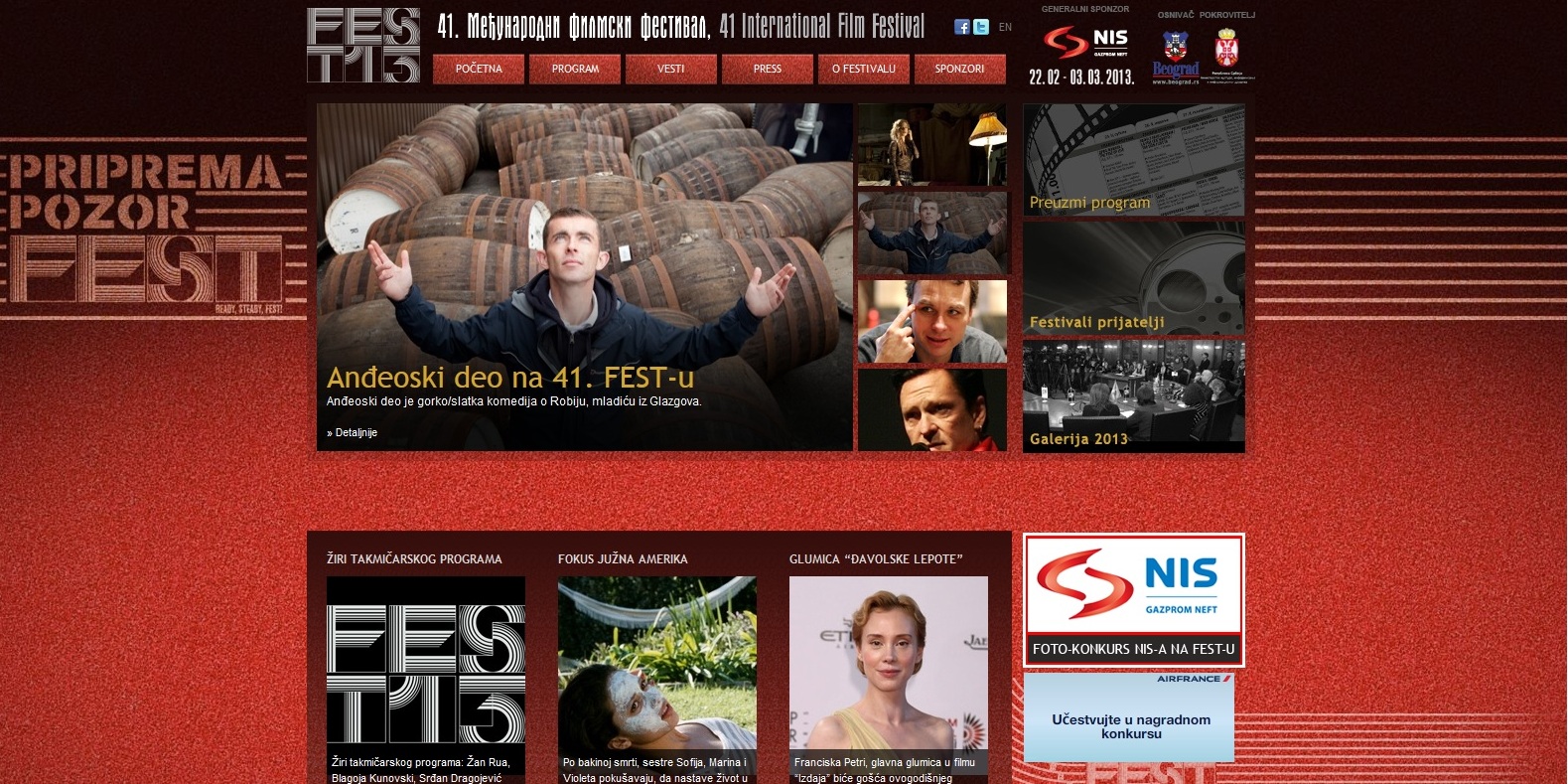
Loši primeri



Danas je jako bitno kako web stranice izgledaju i još važnije kako su optimizovane, pozicionirane na internetu. Pre nego se upustite u web dizajn, otvorite internet pretraživač i čitav dan pretražujte web stranice, na stotine njih, dok ne stvorite sliku kako web stranica treba da izgleda. Obratite pažnju i na linkove, odnosno njihovu strukturu, poziciju. Uočite šta je zajedničko svim stranicama; šta je to što svaka stranica treba da ima bez obzira na temu ili izgled.
I na kraju, pre puštanja finalnog projekta na web, struktura web stranice mora biti čvrsta i stabilna u svim web pretraživaćima i na svim standardizovanim rezolucijama. Posetioci sajta ne smeju da vide ni najsitniju nepravilnost na web stranici.
Ukoliko želite da naučite da pravite dobre sajtove, upišite neki od programa na ITAcademy i savladajte oblast web dizajna. Iskoristite mogućnost online školovanja i pratite nastavu iz Užica, Sombora, Valjeva ili bilo kog drugog grada u Srbiji.
Takođe, mogućnost učenja na daljinu je obezbeđena i ako se nalazite u Bihaću, Sarajevu, Mostaru ili bilo gde drugde u BiH.
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar