01. Najpre, prenesite svoje misli na papir.

Ovo zvuči vrlo jednostavno ali, sudeći po iskustvu, to baš i nije tako. Suviše često, dizajneri posegnu odmah za Photoshop-om, pre bilo kakvog razmišljanja o problemima koje pokušavaju da reše. Ti problemi ne mogu biti rešeni kroz uspone i padove, ali kroz dobar raspored i sa jasnom hijerarhijom - svakako. Razmislite o sadržaju, rasporedu elemenata i funkcionalnosti pre nego što uskočite u
Photoshop.
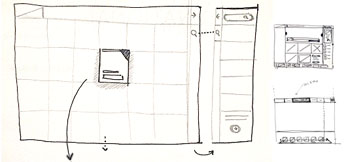
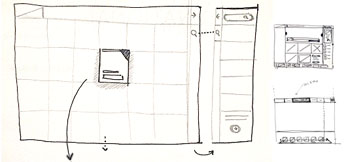
02. Počnite da dizajnirate od okvira ka unutrašnjosti.

Svaki put kada krećete sa dizajnom novog projekta, prva stvar koju treba da uradite jeste da odredite izgled najvišeg nivoa okvira koji rešava sve probleme dizajna. Okvir je UI (User Interface) koji okružuje sadržaj i pomaže navigaciju kroz sajt, kao i izvršavanje određenih radnji. On obuhvata navigaciju i komponente kao što su sidebar i footer.
Ako prilazite svom dizajnu iz ove perspektive, imaćete jasno razumevanje o tome kakav će vaš finalni dizajn biti kada budete dizajnirali delove koji nisu na početnoj strani.
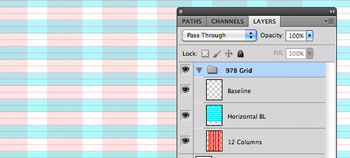
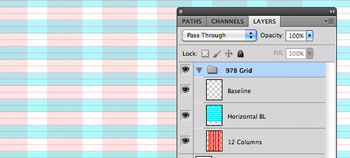
03. Dodajte mrežu(grid) svom PSD fajlu.

Jednostavno je kao što zvuči. Pre početka rada u Photoshop-u, potrebno je da pravilno postavite mrežu. Ne postoje opravdanja za otpočinjanje rada bez mreže, a ako to uradite, uveravamo vas - dizajn neće izgledati dobro.
Mreža će vam pomoći da struktuirate raspored različitih delova, ona će vas voditi kroz specifične zahteve veličine ekrana, pomoći vam da napravite odgovarajuće šablone i pomoći da napravite rensposive dizajn; pomoći će vam i u mnogim drugim pitanjima dizajna.
Template za dodavanje grid-a u psd fajlu možete skinuti
ovde.
* fajlovi su preuzeti sa sajta 978.gs
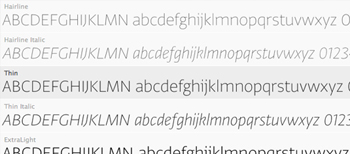
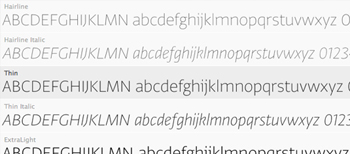
04. Izaberite svoju tipografiju.

Proba različitih tipografskih rešenja i boja deo je istraživačke faze projekta. Preporučujemo vam da ne koristite više od dva različita tipografska pisma u vašem dizajnu ali, budući da to zaista zavisi od njegove prirode, možete ih koristiti u većoj ili manjoj meri. Generalno, treba izabrati font koji je lako čitljiv kod dugih tekstova na strani i isto tako moćan kod naslova i CallToAction-a. Ne plašite se da koristite velike fontove, ali budite pažljivi i dosledni kada koristite tipografiju.
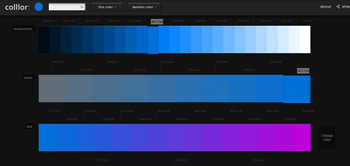
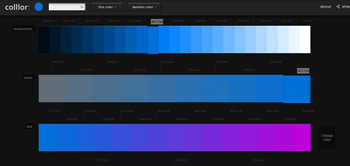
05. Izaberite svoju color šemu.

Tokom odabira tipografije, trebalo bi da počnete sa istraživanjem boja koje ćete koristiti u UI (korisničkom interfejsu), pozadinama i tekstu. U tom smislu, preporučujemo ograničeni skup boja i tonova.
Važno je da boje primenjujete dosledno preko celog korisničkog interfejsa, u zavisnosti od funkcionalnosti elemenata. Razmislite o izgledu sajtova kao što su Facebook, Twitter, Youtube i Vimeo. Pored izabrane šeme boja, ne bi trebalo da bude ograničenja boja kod ilustracija ili grafičkih detalja, sve dok oni ne ometaju funkcionalnost glavnih komponenti.
06. Podelite svoj layout.

Svaki odeljak na vašem sajtu treba da ispriča priču. Potreban je razlog i konačan ishod svakog elementa kako bi ga korisnik upotrebio. Raspored elemenata treba da pripomogne u isticanju sadržaja koji je najvažniji deo u celoj priči oko sajta. U stvarnosti ne bi trebalo da bude previše poziva na akciju (dugmića) na stranici. Sve treba da dovede do odgovora na korisnikovo pitanje: "Šta mogu da uradim ovde".
Zamislite najjednostavniji raspored za jednostavnu svrhu i počnite da dodajete komponente koje su neophodne. Vodite se pravilom "keep it simple".
07. Preispitajte već ustanovljenje stvari.

Da li vam je stvarno potrebno search dugme, i mnoga druga? Uobičajen odgovor je NE.
Kao dizajneri, mi oblikujemo način na koji korisnici pregledaju internet. Na nama je da odlučimo koliko će koraka trajati jednostavna akcija i koliko će efikasan biti naš sajt. Dizajniranje paterna, dugmića i nekih interaktivnih elemenata je vrlo bitno i oni su tu jer rade. Međutim, ponekad su tu zato što niko nije proveo dovoljno vremena razmišljajući da li su oni zaista potrebni ili ne?
Važno je preispitati već utvrđene interaktivne obrasce za sve komponente, a onda videti da li je moguće poboljšati ih.
08. Izazovite sebe.
Ohrabrujemo svakog dizajnera da sebi pruži izazov u svim projektima. Inovacija nije neophodan uslov za uspešnu realizaciju projekta, ali na nama je da dođemo do nečeg inovativnog i dizajnerski lepog. To podrazumeva, recimo, korišćenje novog GRID sistema, ubacivanja nove komponente, ili - što je manje izazovno - izbegavanje uobičajenog fonta ili boje.
09. Obratite pažnju na detalje.

Obraćanje pažnje na detalje se često koristi kao imperativ. Međutim, rezultat toga nije uvek vidljiv u finalnom dizajnu. U zavisnosti od koncepta samog projekta, isticanje detalja se može manifestovati na različite načine.
To može biti mala interakcija sa korisnikom, neočekivana animacija ili estetski dodir kao mali gradijent na dugmetu, ili suptilan okvir oko elemenata u pozadini. Ali, sve u svemu, ovaj estetski elemenat je jako bitan i prirodan ako zaista uživate u onome što radite.
10. Ponašajte se prema svakoj komponenti kao da će biti predstavljana na dizajn konkursu.

Obratite pažnju na svaku komponentu i celina će biti više od zbira njenih delova.
Svaka komponenta treba da bude osmišljena tako da može sama da stoji kao najbolje dizajnirana komponenta ikada. Ponekad, kao dizajneri, neke delove sajta stavljamo na dno liste obaveza i prema njima pokazujemo manje poštovanja nego što bi trebalo.
Danas smo vam prestavli prvih 10 saveta koji će vam pomoći da dođete do savršenog WEB dizajna. Nadamo se da će vam ovi saveti koristiti i da ćete se bar nekih pridržavati.
Pogledajte ovde još 10 saveta.











Komentar