
CSS funkcioniše zajedno sa HTML-om; HTML sortira samu strukturu stranice, dok je CSS čini lepšom i dodaje joj izvestan nivo interakcije. Kao web dizajner, trebalo bi da se uhvatite u koštac sa oba ova jezika. Čak i ako ne znate kodiranje, razumevanje kako oni funkcionišu će vam mnogo pomoći da dizajnirate web stranicu.
CSS (Cascading Style Sheets) je dokumentacija koja sadrži vizuelne opise za izgled HTML-a (ili XML, zajedno sa nekoliko drugih strukturalnih formata). U praksi, višestruki opisi mogu ukazivati na jedan HTML element i u tom slučaju mora postojati način da se utvrdi koji opis kada treba da počne da funkcioniše. Izraz cascading opisuje postepeni proces filtriranja opisa, počevši od glavnih opisa, sve dok se ne dođe do poslednjeg definisanog opisa. Taj opis će tek tada biti izabran da izvrši određeni zadatak.
Koristeći CSS, prezentacija stranice može biti odvojena od njene strukture s podešavanjima. Na taj način, sprečava se potreba za ubacivanjem CSS stilova u samom HTML kodu, kao što je ovde slučaj:

Prezentacija u okviru strukture. Prilično loše rešenje.
Izdvajanje CSS-a održava HTML dokumente urednim i eliminiše ponavljanje koda.
CSS učitavaju web browseri, koji zapravo čitaju definisani CSS dokument i primenjuju njegove vizuelne stilove i opise unutar sadržaja HTML dokumenta.

Bitno je naglasiti da se definisani opisi CSS-a u praksi ne prikazuju uvek na isti način zbog postojanja različitih browsera koji se neprestano razvijaju, pa samim tim postoji i potreba da se neprestano usavršava i optimizuje CSS kod.
Upravo iz tog razloga razvojni timovi browsera, pri izradi novih verzija svog softvera, dosta eksperimentišu sa CSS kodom s ciljem da, njegovim plasiranjem, naiđu na što bolji prijem kod korisnika.
Na kraju krajeva, World Wide Web Consortium (W3C) je taj koji procenjuje da li je CSS standardizovan ili ne.
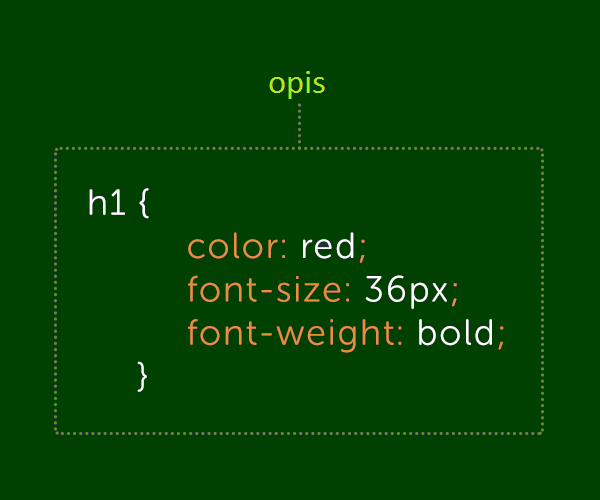
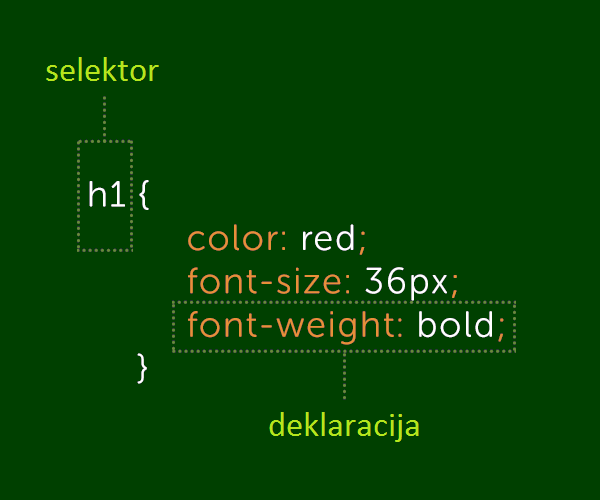
CSS sintaksa obuhvata nekoliko osnovnih delova: opisi (rules), selektori (selectors), deklaracije (declarations), svojstva (properties) i vrednosti (values).
Ovaj CSS opis sadrži sve gorenavedene elemente.
U CSS kodu, selektori su ti koji ukazuju na koje elemente HTML-a će biti primenjeni opisi CSS-a, zatim deklaracije unutar vitičastih zagrada definišu na koji način ti elementi treba da budu stilizovani.
Unutar jednog opisa mogu postojati višestruke deklaracije, gde je svaka od njih zadužena za pojedinačno svojstvo selektovanog elementa (na primer boju, vrstu fonta, veličinu...).
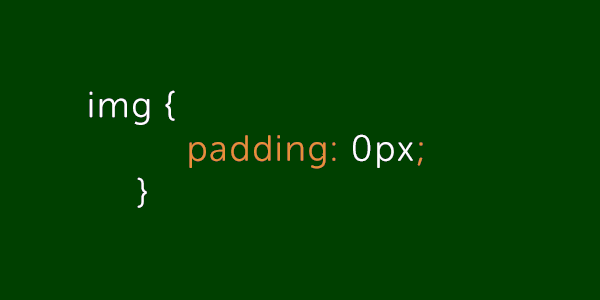
Postoji više načina za selektovanje HTML elemenata; prvi koji ćemo navesti je selektovanje tipa elementa:

Ovime će selektovati sve slike iz HTML koda, i primeniti na svaku od njih opis da budu udaljeni za nula piksela od ivice.
Sledeći su klasni selektori, koji selektuju sve elemente određene klase kojoj pripadaju.
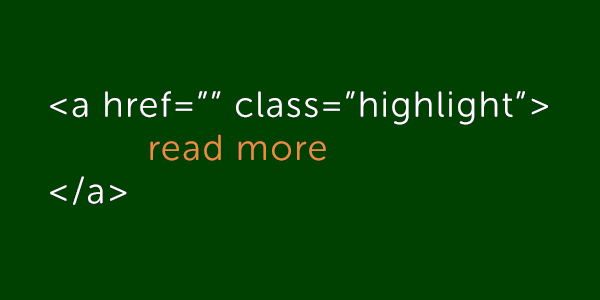
Na primer, pogledajte ovaj deo koda i njegov CSS:
Ovde je prikazano jedno sidro (anchor), koje nije jedino u okviru HTML koda.
...tako da bi uz pomoć selektora na ovaj način bila selektovana sva sidra klase "highlight" i obojena u narandžastu boju.
Obratite pažnju: nasuprot onome što ste možda ranije čuli, CSS klase ne postoje.
Ono što se time, greškom, podrazumeva su, zapravo, CSS selektori koji se primenjuju na određene HTML klase.
Postoji još mnogo vrsta selektora koje možete da naučite, kao i svojstava koje možete dodeliti elementima.
Što više caka naučite, bićete bolji u kodiranju CSS-a!
Na ITAcademy možete odabrati program obrazovanja koji će vam obezbediti odgovarajuća IT znanja i veštine i omogućiti da se lakše zaposlite. Dodatna prednost koju pruža ITAcademy je online školovanje, bilo da se nalazite u Šapcu, Staroj Pazovi, Čačku ili bilo kom drugom mestu u Srbiji.
Takodje, ITAcademy je dostupna i u BiH, te je možete online pratiti i iz Mostara, Tuzle, Zenice ili bilo kog drugog mesta u BiH.
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar