
Svaki web dizajner ima omiljene alate i programe koje koristi u svakodnevnom radu. Sigurno ih imate i vi. Ipak, ako želite da budete uspešni u ovoj kreativnoj IT oblasti, morate stalno da pratite trendove i da isprobavate novi softver i nove alate koji se nađu na tržištu.
Predstavljamo vam listu alata i programa koji su osnovni u ovom poslu i web dizajneri ih koriste svaki dan.
Ovaj program nalazi se pod kapom velike kompanije Adobe i prvi je softver koji je omogućio korisnicima da web stranice uređuju vizuelno, a ne putem pisanja kodova. Veoma je user friendly, pa je brzo stekao veliku popularnost.
Najveća prednost je to što kroz Dreamwaver možete svoju ideju da izradite od skice pa do funkcionalnog sajta. Uz sve alate koje poseduje ovaj program, sajt možete menjati u trenutku i sve promene su odmah vidljive.
Iako su mnogi web dizajneri i developeri u početku osporavali ovaj program tvrdeći da ništa ne može zameniti ručno napisan kod, Dreamweaver je ipak uspeo da ubedi sve kritičare u suprotno. Naravno, i za njegovo korišćenje morate poznavati osnove HTML-a, CSS-a i JavaScripta, koji su sama esencija pravljenja sajtova.
(Ovaj program plaća se od 19.99 dolara mesečno, a možete ga i isporbati besplatno)
Photoshop je takođe deo velike Adobe kompanije i program je za digitalnu obradu slika, odnosno za kreiranje rasterskih grafičkih elemenata, uz mogućnost vektorskog crtanja. Ovaj program koriste mnogi stručnjaci, počevši od grafičkih dizajnera koji stvaraju digitalne umetničke slike, reklame, kao i kompletan korporativni imidž i modne fotografije. Koriste ga naravno i web dizajneri, a do danas je prilagođen za rad na 27 svetskih jezika, što dovoljno govori o njegovoj popularnosti.
Sa ovim alatom možete da prilagodite i obradite bilo koju sliku, da spojite više njih i napravite potpuno novi izgled. To je više manuelni alat, tako da morate da budete dobro upućeni u dizajn i da znate šta želite da bude vaš krajnji proizvod da biste to i ostvarili. Danas veoma lako možete savladati upotrebu ovog programa ukoliko odaberete odgovarajući Photoshop kurs.

GitHub je online skladišni hosting servis zasnovan na Git softveru. On dizajnerima pruža web baziran grafički interfejs, radnu površinu i mobilnu integraciju. GitHub svojim korisnicima omogućava pristup privatnim skladištima, kao i besplatne naloge, koji se obično koriste kao hostovi za sofverske projekte otvorenog koda. Po GitHub izveštajima iz aprila 2016. oni imaju više od 14 miliona korisnika i 35 miliona skladišta, što ih čini najvećim hostom za izvorni kod na svetu.
Najveća prednost ove alatke, koja je uglavnom programska, jeste to što unutar nje na jednom projektu može raditi ceo tim programera, developera, web dizajnera, koji istovremeno prate razvoj i ispravljaju greške u hodu. Da biste mogli da kreirate ili menjate već postojeća privatna skladišta, morate imati registrovan nalog.
Bootstrap je potpuno besplatna online platforma (framework) za kreiranje sajtova i aplikacija. Sadrži šablone koji su bazirani na HTML-u i CSS-u i JavaScriptu za tipografiju, forme, dugmiće, navigaciju i ostale interfejs komponente. Ovaj prjekat je drugi najpopularniji na GitHub-u.
Za razliku od ostalih framework programa, ovaj je fokusiran isključivo na front-end development program.
Od verzije 2.0, Bootstrap podržava dinamički web dizajn. To praktično znači da se raspored na web stranici prilagođava dinamički, u zavisnosti od toga za koji uređaj se ona kreira (desktop, tablet, mobilni telefon).

Ovo je još jedna od alatki koja se koristi za kreiranje ramova, ali je ona namenjena specijalno za dizajnere wordpress tema. Poslednja verzija izgrađena je na osnovu povratnih komentara korisnika i dosta je unapređena da bude user friendly.
Cherry je vrlo jednostavan za korišćenje i instalira se bukvalno u tri koraka.
Ne morate da razmišljate o transferu podataka. Kompatibilan je sa popularnim ekstenzijama, pa je u svoj način rada moguće uvesti razne ekstenzije, kao što su na primer: BuddyPress, Yoast, bbPress… Alatka u sebi sadrži mnogo korisnih dodataka i pluginova, ali možete pogasiti sve što vam ne treba, da vas ništa ne bi ometalo u dizajniranju sajtova.
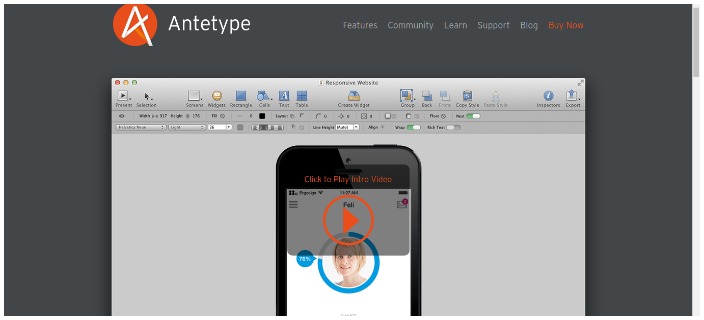
Ova alatka koristi se za kreiranje korisničkih interfejsa (UI) za aplikacije i sajtove. Napravljena je tako da joj je zadatak jednostavan – kreiranje što kvalitetnijih prototipova. Sadrži mnogo dodataka (widgets) koji pomažu da se što pre napravi prototip i krene sa kreiranjem. Ono što je odvaja od drugih aplikacija je to što postoji mogućnost kreiranja aktivnih korisničkih interfejsa, što je odlična stvar za prezentaciju svog rada klijentima.
Alatka dolazi sa 400 već dizajniranih dodataka (widgets) i ostavlja mogućnost da dodajete svoje. Dizajn urađen u ovom programu kompatibilan je i sa monitorima visoke rezolucije, ali se može i smanjiti da odgovara displeju telefona ili tableta. Iako se plaća, postoji i probna verzija, koja je besplatna.

Kreiran u 2016, Mobirise spada u red novih alata koji se koriste za kreiranje sajtova. Potpuno je besplatan, bilo da se koristi u komercijalne ili neprofitne svrhe. Kao što mu samo ime kaže, omogućava vam da kreirate mobile friendly sajtove, landing strane ili online portfolije.
Mobirise ima mnogo već urađenih blokova, pa sami birate onaj koji vam najviše odgovara i u njemu radite. Na primer: sticky header, full-screen intro area, video background, Bootstrap, content slider i mnogi drugi. Jednostavno se dodaju blokovi koje želite, tako što ih prevučete na svoju stranu i onda možete da ih menjate kako želite.
Sajtovi napravljeni u Mobirisu mogu biti hostovani bukvalno bilo gde, na Amazonu, ili na nekom lokalnom drajvu.

Ako ste završili svoj posao oko web dizajniranja na jednom sajtu i želite da vidite kako to u stvari izgleda kada se sajt postavi na server, onda koristite ovu alatku. Ona predstavlja lokalni web server koji dolazi zajedno sa bazom podataka i PHP obradom; drugim rečima, sa svime što vam je potrebno da jedan sajt postane aktivan, uključujući WordPress.
Ukratko, sve što ste dizajnirali možete da provučete kroz ovu alatku i da vidite kako bi to funkcionisalo na pravom, spoljašnjem web serveru. WAMP je verzija alatke za one koji rade u Windows operativnom sistemu, a MAMP je rezervisan za Mac. LAMP koriste oni koji rade u LInuxu, dok je XAMPP univerzalan alat koji se koristi za sve operativne sisteme.
Alatke su tu da vam pomognu, ali uspešnost u poslu zavisi pre svega od vaše inspiracije, ali i rešenosti da ulažete u svoje obrazovanje i napredak. Web dizajn je danas jedno od najtraženijih zanimanja na planeti i sa znanjem iz te oblasti moći ćete da birate zaposlenje i platu a web dizajn kurs je postao jedan od traženijih kurseva kada je IT oblast u pitanju.
Granice u poslovima web dizajnera i programera se s napretkom tehnologije sve više sužavaju, pa ako ste puni ideja i energije, možete svoju karijeru da upotpunite i nadogradite u smeru web programiranja, koje vam otvara nove mogućnosti. Imajte na umu i da svi profesionalci koriste prečice na tastaturi kako bi u što kraćem roku završili posao.
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar