
Kreativnost je oduvek predstavljala ključni sastojak web dizajna, a gde je kreativnost, tu je i promena. Posebno kada se ljudska mašta spoji sa bogatim mogućnostima napredne tehnologije.
Zbog toga web dizajnerima nikada nije dosadno; stvari se menjaju neverovatnom brzinom i sve što je potrebno jeste da budu u toku sa najnovijim trendovima kako bi pronašli aktuelan način da svoju viziju realizuju u stvarnosti.
Ovo su neki od najaktuelnijih trendova u ovoj godini.
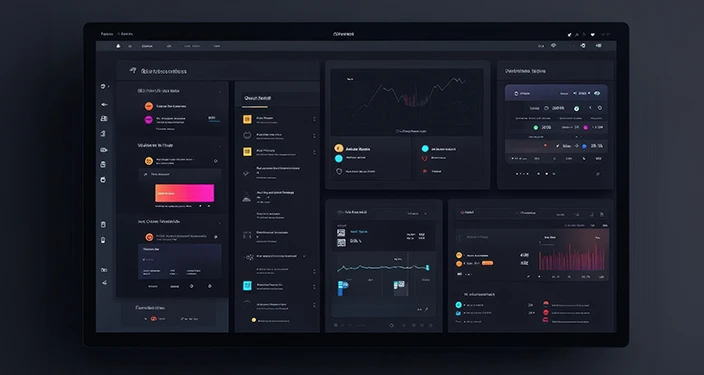
Veštačka inteligencija (AI) postala je sastavni deo web dizajna. Zahvaljujući njoj, dizajneri su uspeli da automatizuju dobar deo zadataka i u potpunosti se posvete kreaciji i personalizovanju korisničkog iskustva. AI alati mogu da generišu raspored elemenata na stranici, šeme boja, pa čak i sadržaj na osnovu ponašanja korisnika, čineći web sajtove dinamičnijim i responzivnijim prema individualnim potrebama, pa su dizajneri koji znaju da ih koriste u velikoj prednosti u odnosu na ostale.
Virtuelna realnost (VR) i proširena realnost (AR) redefinišu naše digitalno iskustvo i čine svet s one strane ekrane neverovatno realnim i gotovo opipljivim. Web dizajn koji koristi ovu tehnologiju donosi korisnicima neponovljiva iskustva: od virtuelnih izložbenih salona do interaktivnih demonstracija proizvoda, pa ove tehnologije doprinose većem angažovanju korisnika.
Virtuelna realnost (VR) i proširena realnost (AR) redefinišu naše digitalno iskustvo i čine svet s one strane ekrane neverovatno realnim i gotovo opipljivim. Web dizajn koji koristi ovu tehnologiju donosi korisnicima neponovljiva iskustva: od virtuelnih izložbenih salona do interaktivnih demonstracija proizvoda, pa ove tehnologije doprinose većem angažovanju korisnika.

U skladu sa minimalističkim tendencijama je i upotreba negativnog prostora, koji podrazumeva prazne oblasti na stranici koje okružuju tekst, slike i druge elemente. Kreativna upotreba praznog prostora:
Suptilne animacije i mikrointerakcije predstavljaju mali, zabavan i neizostavan deo modernog web dizajna. Zahvaljujući njima, korisnici na opušten i neobavezan način ostvaruju interkaciju sa sadržajem na web stranici tako što dobijaju povratne informacije o svojim radnjama, zbog čega njihovo korićenje sajta postaje intuitivno. Navodimo neke od mikrointerakcija koje se najčešće sreću.
Kao ni u ostalim sferama društva, tako ni u web dizajnu inkluzivnost više nije opcionalna. Zato danas web sajtovi moraju da budu pristupačni svim grupama građana bez obzira na njihove sposobnosti. Ovo podrazumeva bolju kompatibilnost sa čitačima ekrana, glasovnu navigaciju i inkluzivnije strategije sadržaja.
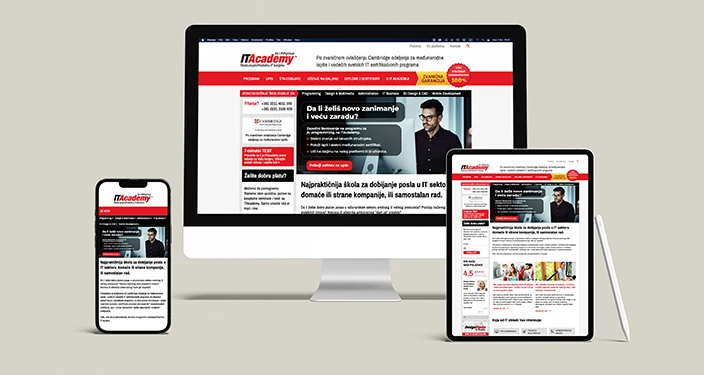
Brzina kojom se sajt učitava i njegova prilagođenost mobilnim telefonima već neko vreme je imperativ u web dizajnu, stoga je ovo „stari” trend koji ni u 2024. ne gubi na svojoj aktuelnosti. Dizajneri se trude da pruže još bolje iskustvo pregledanja na svim veličinama ekrana, sa posebnim fokusom na brzinu, performanse i korisničku navigaciju.

Veliki i upečatljivi fontovi koji funkcionišu kao naslovi postaju sve popularniji. Na ovaj način, ne samo da se privlači pažnja posetilaca već se i krajnje jednostavnim sredstvima stvara vizuelna hijerarhija, odnosno ističe ono što je važno. Zapravo, upotreba velike tipografije danas preti da uzdrma poziciju koja je u web dizajnu do sada neprikosnoveno pripadala slici. Naime, ova vrsta tipografije sve više postaje glavni fokus stranice.
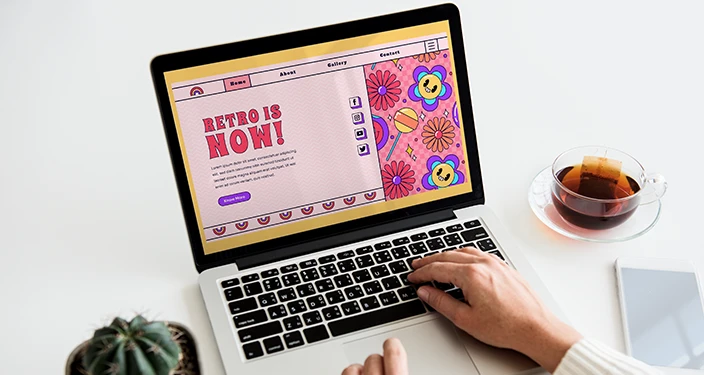
Retro look je već neko vreme prisutan u različitim industrijama: od mode, preko grafičkog dizajna, do dizajna enterijera. Nostalgija za ovim stilovima ostavila je svoj trag i na web dizajn. Mnogi sajtovi danas neguju kul blast-from-the-past izgled koji postižu kombinacijom retro tipografije i savremenih dizajnerskih elemenata.

Web dizajn je zaista uzbudljiva i najkreativnija oblast programiranja. Svako ko se odluči za ovo zanimanje imaće jedinstvenu priliku da svoju viziju projektuje na ekrane korisnika širom sveta. Ono što je sigurno jeste to da vam u ovoj oblasti nikada neće biti dosadno; trendovi će se menjati, pa će svaki projekat biti priča za sebe. A kako je internet pre svega vizuelni medij, potražnja za web dizajnerima uvek je visoka, što obećava da ćete lako dolaziti do posla i imati sjajnu zaradu.
Da biste zakoračili u ovu oblast, dovoljno vam je manje od 12 meseci školovanja na našem programu Web Design, na kojem ćete na praktičnim primerima sticati znanja, ali i naučiti kako da ne samo sledite trendove već i učestvujete u nastanku novih.
Dostojevski je govorio da će lepota spasiti svet, a vi možete doprineti tome tako što ćete učiniti internet lep(š)im; prijavite se!
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar