Dobar dizajn nalazi se negde na pola puta između umetnosti i nauke, ali je verovatno malo bliži umetnosti jer nije moguće pronaći preciznu formulu kojom bi se predvideo uspešan dizajn projekat. Međutim, neke tendencije u dizajnu uporno se vraćaju s vremena na vreme. Neko ih naziva popularnim i klasičnim dizajn rešenjima, neko prolaznim trendovima koji se ponavljaju.

Dizajn pokreću oni koji ne prihvataju nametnute granice i uvek žele da ih pomere jedan korak dalje. Svaki novi korak, svaki novi trend, ma koliko alternativan bio, ostavlja svoj pečat na industriju dizajna u celini.
Ko hoće da se bavi dizajnom i da bude uspešan u tome, kakav god bio nivo njegove veštine, mora biti u toku sa trendovima, a zatim ih po sopstvenoj volji prihvatiti ili odbaciti.
Transparentno dugme se kao trend u web dizajnu pojavio tokom 2014. i svakako će biti trend koji će se dalje razvijati i tokom 2015. godine. Već imamo mnoštvo primera korišćenja transparentne dugmadi u dizajnu sajtova, drugačijih, funkcionalnih i vizuelno ubedljivih. Transparentno dugme se nametnulo kao novo rešenje u dizajnu i web dizajneri su praktično poludeli za njim.

Providni i osenčeni elementi još su ranije bili popularni u web dizajnu. U pitanju je tendencija koja je jačala sa razvojem „flat” dizajna i minimalizma. Sve govori u prilog predviđanju da će baš minimalizam zajedno sa elementima koji se u taj stil uklapaju, kao što je transparentno dugme, biti jedan od dominantnih trendova u tekućoj godini.
Što se anatomije ovog elementa tiče, stvari su jasne, iako uvek ima novog prostora za inovaciju i improvizaciju:
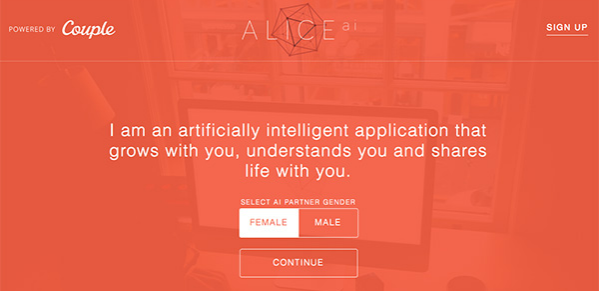
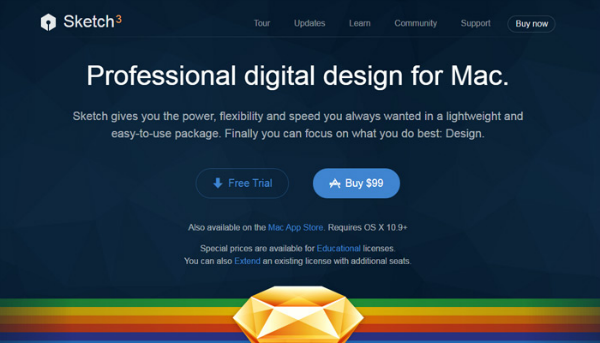
Iako efikasna i estetski vrlo funkcionalna, transparentnu dugmad je sasvim lako dizajnirati. Teško je primetiti razliku između onih koja su dizajnirana od strane profesionalaca i onih koja prave početnici.

Druga je stvar pitanje najboljeg plasmana transparentnog dugmeta na samoj stranici. Naravno da ona neće na svakoj poziciji na sajtu biti podjednako funkcionalna. Međutim, upravo njihova prozirnost doprinosi javljanju novih rešenja kada je „call-to-action” u pitanju. Jedno od njih je i kombinovanje transparentnog sa klasičnim dugmetom za različite akcije koje imaju različit značaj, kao što su „besplatne” i „profesionalne” verzije programa ili usluga.
Ovo nije nova pojava u dizajnu, ali je u pitanju jedno od onih rešenja koja neprestano dobijaju nove oblike i namene i na taj način dugo opstaju.
Liste i ikone su jedni od funkcionalnijih elemenata u dizajnu, pa stoga i nije čudo da tako dobro funkcionišu kada su udružene. Najčešće, ovakve liste se sastoje od kratkog teksta koji je pojašnjen ikonicom. Koliko god zvučalo jednostavno, ova kombinacija savršeno funkcioniše, pa stoga i nema razloga da ne ostane jedna od dominantnih tendencija u web dizajnu tokom 2015. godine.
![]()
Ostaje uvek dovoljno prostora za kreativnost u dizajnu samih ikona i organizaciji redova i kolona, kao i u pozicioniranju ovakvih listi na samim sajtovima. Nekada one saopštavaju vrste usluga koje pruža određeni start up, nekada karakteristike programa. U situaciji rastuće dominacije minimalističkog dizajna otvaraju se mogućnosti i izazovi za nova, originalna rešenja listi ovog tipa.
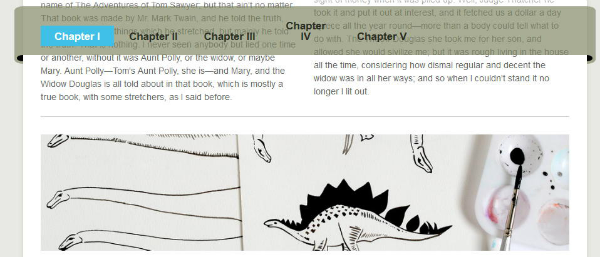
„Parallax” je novi trend u dizajnu koji je već pokazao sve svoje prednosti. Pogledate li neki sajt koji koristi ovakav dizajn brzo ćete shvatiti da je njegova suština u boljem iskustvu skrolovanja. Stoga su ovakvi sajtovi idealni za prezentacije i dinamičan prikaz sadržaja. Polaznici ITAcademy vrlo vešto primenjuju ovu tehniku, a kako to izgleda možete videti na primeru ove stranice na sajtu OKschool.
U pitanju je jQuerry dodatak koji pruža utisak da jedan sadržaj prelazi preko drugog i na taj način proizvodi osećaj animacije. Ovo može biti višestruko korisno za jednostavne prezentacije, ali možda će svoj puni značaj ostvariti baš kada je dinamični „storytelling” u pitanju.
Svaki sajt priča neku priču i pretenduje da to radi što je kvalitetnije moguće. Međutim, kada je sadržaj za web u pitanju, tekstovi nisu sami po sebi dovoljni. Velike tekstualne površine su sve samo ne privlačne posetiocima sajta i neka vrsta animacije je neophodna. U takvom slučaju se ističu sve prednosti „parallax” dizajna.
Tekst oživljava kroz grafikone, infografike, pokretne podnaslove i interaktivni sadržaj koji ne zahteva čak ni ponovno učitavanje stranica. Sve je na jednom mestu, dostupno kroz skrolovanje, a tekstualni i vizuelni deo se smenjuju u savršenoj meri koja istovremeno obezbeđuje da se saopšti poruka i da se uživa u kvalitetnim dizajn rešenjima.
Hederi koji ostaju na vrhu ekrana tokom skrolovanja nisu nova stvar u dizajnu, ali je primetno da se danas sve češće i na nove načine upotrebljava opcija navigacionog menija koji stoji u najvišem delu ekrana gde god se nalazili na sajtu.

Uglavnom, navigacioni meni je deo hedera kada se pristupi sajtu, ali se tokom skrolovanja ne uklanja zajedno sa njim već u prilagođenom obliku ostaje na vrhu ekrana. Najveća prednost ovakvog rešenja jeste u tome što se svim kategorijama može pristupiti sa svakog mesta na stranici.
Iako neki dizajneri smatraju da se na ovaj način uzaludno troši dragoceni prostor na ekranu, fiksirani navigacioni meni je odlično rešenje kada se uklopi na pravi način u dizajn sajta.
Popularnost videa i dinamičnog prikaza fotografija raste iz godine u godinu. Jednostavno, ljudi mnogo više vole da gledaju pokretne slike nego da sami spajaju slova u rečenice i protiv toga se ništa ne može. Jedino je potrebno pronaći načine da se poruke saopšte kroz slike umesto kroz tekst, ili da se pronađe idealan spoj ovih elemenata koji na najbolji način prenosi željenu poruku.

Danas se gotovo očekuje od sajtova da poseduju dinamične medije. Posao dizajnera je da pronađu najbolje načine da ih uklope sa ostatkom sajta i učine jednostavnim za korišćenje. Kako se stvari budu razvijale, verovatno možemo očekivati da će se pojaviti sasvim novi načini na koje će fotografije biti povezivane sa novim animacijama i tehnikama dinamičnih prikaza.
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar