Kako napraviti sajt u WordPressu
Ako niste programer, a potrebna vam je prezentacija na internetu, nema razloga za brigu. Danas postoji mnogo platformi pomoću kojih svoj prvi web sajt možete kreirati bez znanja programiranja i bez pomoći eksperata.

U takvim sistemima za dinamičko upravljanje sadržajem (CMS) već dugi niz godina po zastupljenosti na globalnom nivou izdvaja se WordPress. U pitanju je najpopularnija platforma za razvoj web stranica koja se nalazi iza nekih 28% web stranica na internetu. Istraživanje kompanije Netcraft otkrilo je da trenutno čak 455 miliona web sajtova koristi WordPress. To su samo neki od razloga zašto treba da znate kako napraviti sajt u WordPressu.
Naime, ova platforma je popularna zbog svoje fleksibilnosti i kompatibilnosti sa alatima koje su razvile druge kompanije, WordPress je izbor mnogih, kako malih tako i velikih firmi. Među korisnicima ove platforme pronaći ćete i neke od giganata koji su za svoju oficijelnu stranicu ili neki aspekt svog biznisa, poput bloga ili informativnog portala, izabrali WordPress. Sony Music, Star Wars Blog, Microsoft News Center, BBC America i The New Yorker – iza svih ovih web sajtova stoji upravo WordPress.
Mnoge slavne ličnosti takođe koriste ovu platformu. Među njima su i zvezde poput Bijonse, Snup Doga i Jusejn Bolta, čije su zvanične web stranice razvijene u WordPressu.
| Zanima vas ova oblast? | Na ITAcademy možete pohađati program Web Design i postati stručnjak za kreiranje web sajtova. |
Zašto koristiti WordPress, a ne neku drugu platformu?
Zašto je WordPress bolje rešenje od ostalih? Portal ThemeIsle navodi ključne prednosti WordPressa u odnosu na ostale platforme za razvoj:
Pre svega, WordPress je besplatan, a veoma moćan. U njemu se može razviti bilo koji tip web stranice, od prezentacionog sajta do web shopa. Zatim, u pitanju je otvoreni kod koji se može menjati i prilagođavati po sopstvenim željama. Pored toga, on je brz, dobro optimizovan i bezbedan. Najzad, WordPress olakšava promociju jer je građen tako da se kontinuirana optimizacija za pretraživače može olakšano raditi (SEO-ready).
7 saveta kako napraviti sajt u WordPressu
Prvo pitanje koje se nameće kada se razmišlja kako napraviti sajt u WordPressu jeste šta je potrebno za ovaj poduhvat. Portal WPBeginner, posvećen razvoju sajtova na ovoj platformi, tvrdi da su vam potrebna sledeća tri elementa:
– domen: ime web stranice;
– hosting na WordPressu: mesto gde su datoteke koje se nalaze na web stranici skladištene;
– 45 minuta vaše pažnje: WordPress je poznat kao softver koji se instalira za svega 5 minuta.
Zvuči jednostavno. Da je zaista tako, otrkićete u nastavku ovog teksta. Ovaj kratak vodič će vam pomoći da kreirate svoj prvi web sajt u WordPressu.
1. Izaberite ime za web sajt, osigurajte domen i obezbedite hosting
Iako je WordPress besplatan, moraćete da uložite nešto novca u domen i hosting.
Domen je adresa web stranice na internetu koju ukucavate u pretraživač kako biste došli do same web stranice. Hosting je neophodan za svaki web sajt. U zavisnosti od izbora koji napravite, ova dva elementa ne moraju koštati više od dvadesetak evra na godišnjem nivou.
Dobar domen bi trebalo da bude:
- unikatan – da zvuči kao nešto što još ne postoji na tržištu;
- lak za pamćenje – ime ne bi trebalo da bude komplikovano;
- kratak – kratki domeni se bolje pamte;
- dostupan – mnoga atraktivna imena su zauzeta. Alternativno, ukoliko je vaš željeni domen nedostupan, a kompanija istog imena zapravo ne postoji, već je samo domen rezervisan, razmorite da kupite isto ime koje se ne nalazi na domenima koji se ne završavaju na .com;
- da sadrži reči u vezi sa nišom u kojoj se nalazite – u domen uključite ključnu reč u vezi sa vašim biznisom.
Da skratite proces odvojenog traženja firmi za hosting i domen, možete koristiti provajdere poput kompanije Bluehost, koju i sam WordPress preporučuje. Pored činjenice da je njihov hosting optimizovan za sajtove razvijene u WordPressu, jedna od prednosti je i to što ćete uz hosting domen dobiti besplatno. Za koji god paket da se odlučite, nakon što ste obezbedili domen i hosting za svoj web sajt, možete krenuti u akciju.
2. Instalirajte WordPress
Ukoliko ste kupili domen na sajtu kompanije kakva je Bluehost, imaćete opciju da odmah konfigurišete WordPress u okviru podešavanja svog hostinga. Sve što je potrebno jeste da unesete svoj domen i definišete pristupne podatke. Možete odmah i izabrati temu od ponuđenih, ali za tim nema potrebe, jer ćete se u sledećem koraku isključivo baviti dizajnom stranice. Pristupne podatke takođe možete uvek promeniti.
Administraciji svoje web stranice ubuduće možete pristupiti preko linka: http://www.vašdomen.com/wp-admin.

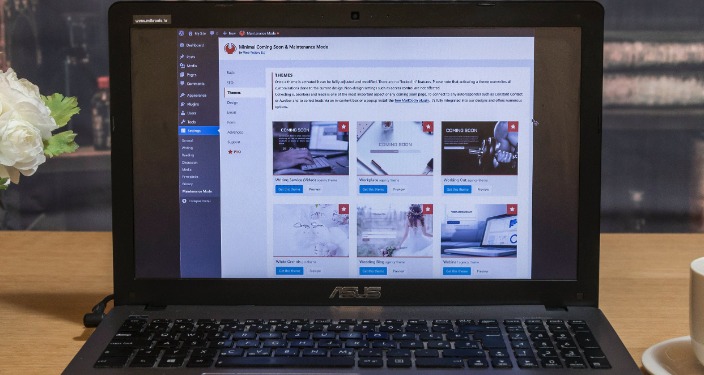
3. Izaberite temu za svoju web stranicu
Izgled vaše web stranice je određen izborom teme za WordPress. Teme su profesionalno dizajnirani šabloni koje možete instalirati na web sajt kako biste mu promenili izgled.
WordPress dolazi sa osnovnom temom. Ako želite da steknete utisak o tome kako ona izgleda, pretražite sledeću ključnu frazu na slikama Googleove pretrage: „Default WordPress theme”. Verovatno vam se, kao ni većini korisnika, osnovna verzija neće dopasti, što ne bi trebalo da vas brine. Jer WordPress može da izgleda kako god poželite.
Postoje hiljade besplatnih WordPress tema koje možete preuzeti i instalirati, kao i onih koje možete kupiti. Besplatne oficijelne teme možete pronaći na zvaničnom Wordpress sajtu.
Da promenite teme, idite na administratorsku komandnu tablu („Dashboard”). Ova opcija se nalazi na stranici „Themes” u sekciji „Appearance”. Klikom na dodavanje nove teme „Add New” možete izabrati i dodeliti novu temu. Na sledećem ekranu ćete moći da birate između više hiljada tema dostupnih na zvaničnoj prezentaciji WordPressa. Ovde možete olakšati navigaciju sortiranjem tema po raznim kriterijumima, a možete koristiti i pretragu.
Kada pronađete temu koja vam se dopada, najpre je morate instalirati (dugme „Install”), a zatim i prilagoditi putem opcije „Customize”, koju ćete pronaći u meniju sekcije „Appearance”, koju ste već posetili.
Ovde ćete menjati podešavanja. Pregled promena u realnom vremenu će vam pomoći da razumete kako koje podešavanje utiče na celokupan izgled. Šta možete da uradite kako biste osetili promenu? Za početak, preuzmite dva jednostavna poduhvata:
Prilagodite tipografiju
Važna stavka koja umnogome utiče na izgled web stranice je tipografija, odnosno izbor fontova koje ćete koristiti na sajtu. Njih možete birati u podešavanjima sekcije „Appearance” pod stavkom „Typography”.
Dok je vaš web sajt prazan, nećete primetiti veliku razliku, pa je najbolje da se izboru tipografije ponovo vratite nakon sledećeg koraka – dodavanja sadržaja.
Izaberite paletu boja
Ako niste zadovoljni fabričkim izborom boja i izgledom sajta, njih možete definisati u sekciji „Colors”. Opcija „Accent Color” odnosi se na boje koje se koriste za elemente koje želite da istaknete, poput dugmića i linkova.
Ovo su samo neka od osnovnih doterivanja koja će vam pomoći da učinite da sajt izgleda onako kako ste ga i zamislili. Sa samo nekoliko jednostavnih promena, umesto sterilnog, fabričkog dizajna, dobićete sasvim drugačiji utisak i trenutno osetiti poboljšanje.
Ne morate da finalizujete svoje promene odmah. Dizajnu se možete vratiti u svakom trenutku. Kao što je pomenuto kod izbora fontova, uređivanje izgleda će biti mnogo lakše kada na web sajtu već imate nešto sadržaja i kada nije prazan. Zato je sledeći korak upravo dodavanje sadržaja.
4. Dodajte sadržaj na svoj WordPress web sajt
WordPress razlikuje dva osnovna tipa sadržaja. Jedan su objave, takozvani postovi („Posts”), a drugi stranice („Pages”). Postovi su delovi bloga. Pojavljuju se u obrnutom hronološkom redosledu, sa najnovijim objavama prikazanim na prvim mestima u listi.
S druge strane, stranice su zamišljene kao statične. One se bave univerzalnim i najčešće nepromenljivim sadržajem poput kontaktnih informacija, stranice „O nama”, uslovima korišćenja i sl.
U svom osnovnom obliku WordPress prikazuje blog postove na prvoj stranici vašeg web sajta. To možete promeniti i učiniti da WordPress prikazuje neku drugu stranicu kao naslovnu stranu. Takođe, možete kreirati odvojenu stranicu za svoj blog ili sekciju o vestima. Isto tako, možete urediti web sajt da uopšte nema blog.
Drugim rečima, u zavisnosti od vaših specifičnih potreba, ne morate se oslanjati na osnovna podešavanja, već web sajt možete urediti onako kako vam odgovara.
Kreirajte nove stranice
Da počnete proces, dodajte nekoliko stranica. Ukoliko još uvek nemate nikakav sadržaj, ubacite nasumične fotografije i generički tekst poput modela „lorem ipsum”.
Dodavanje stranice je jednostavan proces. U sekciji „Pages” pronađite komandu „Add New Page”. Ovde će vam WordPress tražiti da imenujete stranicu. Nakon toga, u jednostavnom editoru koji podseća na programe za pisanje teksta možete dodati sadržaj raznih vrsta. To mogu biti tekst, slike, video i audio-materijali i sl.
Nakon što dodate sadržaj, klikom na dugme „Objavi” („Publish”), učinićete svoju ažuriranu stranicu vidljivom i aktivnom na svom web sajtu.
Ovaj proces možete ponoviti dodavanjem još stranica za različite sekcije vašeg sajta. „O nama”, „Kontaktirajte nas”, „Blog”, „Usluge” i „Proizvodi” su samo neke od stranica koje će vam biti potrebne. Važno je da ne zaboravite da nakon svake intervencije kojom ste zadovoljni snimite promene klikom na dugme „Save”.
Kreirajte blog postove
Mehanizam je sličan dodavanju stranica. U sekciji „Posts” idite na „Add New”. Otvoriće se ekran poput ekrana za dodavanje stranica. Ponovo ćete morati da definišete ime stranice, nakon čega možete dodati sadržaj u editoru. Ovde postoji još nekoliko opcija poput formata, kategorija i tagova, na koje se kasnije možete vratiti.
Nakon što završite sa uređivanjem materijala, kliknite na dugme „Save” da snimite post kao neobjavljeni nacrt („draft”) ili „Objavi” („Publish”) da ga učinite vidljivim na web sajtu. Vaš web sajt više nije prazan, što znači da možete lakše da eksperimentišete sa dizajnom i vidite rezultate.

5. Prilagodite svoj web sajt
Sada kada ste kreirali sadržaj, vreme je da ga učinite dopadljivim. Pre nego što se posvetite dizajnu i ulepšavanju, prođite kroz nekoliko jednostavnih, važnih tehničkih koraka.
Kreirajte naslovnu stranu
U administratorskim podešavanjima na stranici „Reading” pronaći ćete podsekciju „Front page displays”. Ovde možete izabrati statičnu stranicu („A static page”) i definisati naslovnu stranu („Front page”). Na padajućem meniju možete izabrati neku od stranica koje ste već kreirali prilikom uređivanja stranice u prethodnom koraku.
Za naslovnicu, primera radi, izaberite stranicu „Home”, a „Blog” za prikazivanje vaših blog postova. Izaberite i dodelite stranice koje ste već kreirali različitim sekcijama i snimite izmene.
Promenite ime i opis sajta
Tokom instalacije softvera ste morali da izaberete naslov web sajta. WordPress automatski dodaje oznaku „Samo još jedan WordPress sajt”. Naravno, ovo možete promeniti putem sekcije „General” u podešavanjima.
Oznaka („tag line”) je obično jedan red teksta koji opisuje vaš web sajt. Ako nemate ideju, možete ga ostaviti kao prazno polje i popuniti kasnije.
Podesite moderiranje web sajta
WordPress takođe ima ugrađen sistem za komentarisanje koji korisnicima daje mogućnost da prokomentarišu vaše objave. Iako je ovo moćno sredstvo za povećanje interakcija, ono vam može napraviti probleme zbog neprikladnih ili agresivnih komentara pojedinih korisnika. Da biste rešili ovaj problem, neophodno je da radite moderiranje.
U podešavanjima („Settings”) idite na stranicu „Discussions” i u opciji „Before a comment appears” štriklirajte opciju za ručno odobravanje komentara („Comments must be manually approved”) pre nego što se oni pojave na sajtu. Na ovaj način ćete biti sigurni da ništa nije prošlo bez vašeg odobrenja. Naravno, kao krajnju opciju, uvek možete onemogućiti korisničko ostavljanje komentara.
Kreirajte navigacione menije
Navigacioni meniji korisnicima daju mogućnost pregledanja različitih sekcija vašeg web sajta. WordPress ima napredne sisteme uređivanja menija koje možete pronaći na stranici „Menus” u okviru sekcije „Appearance”, koju već poznajete iz iskustva sa uređivanjem tema, definisanjem fontova i biranjem boja, što je ujedno i osnova UI dizajna.
Po principu imenovanja novih elemenata koji ste već usvojili, odredite naziv menija i kliknite na dugme „Create menu” da završite proces.
Navigacioni meni koji ste kreirali biće prazan, pa je sledeći korak biranje stranica za koje želite da su povezane s ovim menijem. Kada ih izaberete, povežite ih pomoću dugmeta „Add to menu”. Stranice koje su popunile pređašnji prazan prostor u navigacionom meniju možete prearanžirati, ukoliko želite drugačiji redosled.
Takođe, možete definisati gde želite da se kreirani meni prikazuje. Ovo je najčešće predefinisano samom temom. Obično se primarni meni pojavljuje na vrhu stranice. Ovo je slučaj sa velikom većinom sajtova. Nakon što snimite stranicu, posetite svoj web sajt kako biste se uverili da je sve onako kako ste planirali.
Podesite vremensku zonu
Podešavanjem tačne vremenske zone ćete učiniti buduće objave i dodavanje sadržaja predvidljivijim za vašu publiku. Po pravilu, vremenska zona se bira po lokaciji na kojoj se vi nalazite ili lokaciji gde je vaša vaša ciljna grupa kojoj se web sajt obraća. Vremensku zonu možete definisati u podešavanjima („Settings”), pod „General”.
6. Instalirajte dodatke
Dodaci („Plugins”) su nešto poput aplikacija za vaš web sajt. One vam omogućavaju da dodajete nova svojstva. Kontakt forme, foto-galerije, interaktivni elementi – sve su to dodaci.
Trenutno postoji skoro 50.000 besplatnih dodataka za WordPress. Ako među njima ne pronađete ono što zadovoljava vaše potrebe, možete posegnuti i za onima koji se plaćaju. Šanse da dodatak koji vam je potreban ne postoji su male. Mnogo veći problem predstavlja kako se snaći u tolikom moru opcija.
Da ne biste gubili vreme razmišljajući, ovde dostavljamo listu osnovnih dodataka koje preporučuju WPBegginer i ThemeIsle, portali posvećeni WordPressu. Svi navedeni dodaci su besplatni i trebalo bi da ih momentalno instalirate na svoj novi web sajt.
Dodaci za funkcionalnosti
- WPForms Lite vam omogućava da na svoj sajt dodate kontakt forme;
- Envira Gallery Lite je elegantno rešenje za galerije slika;
- MonsterInsights povezuje vaš WordPress web sajt sa Googleovim alatom za analitiku (Google Analytics), pa ćete pomoću njega moći da pratite kako su vas korisnici pronašli, kako se ponašaju na web sajtu i da li se vraćaju.
Dodaci za optimizaciju
- Yoast SEO pomaže u radu na optimizaciji za pretraživače (SEO) i ostvarivanju većeg saobraćaja sa Googlea i drugih pretraživača;
- WP Super Cache povećava brzinu vašeg web sajta tako što kešira pregledane stranice;
- Google Analytics za WordPress integriše vaš web sajt sa najpopularnijim rešenjem za analitiku;
- Optimole – optimizuje vaše slike, što pozitivno utiče na rangiranje web sajta i brzinu otvaranja.
Dodaci za bezbednost
- Updraft Plus automatski zakazuje pravljenje rezervne kopije vašeg sajta;
- Sucuri skenira web sajt i traži zlonamerne softvere;
- Wordfence Security poboljšava bezbednost vašeg sajta.
Instalacija dodataka je jednostavna. Ukoliko je dodatak besplatan, sve što je potrebno jeste da znate njegovo ime. U kontrolnoj tabli pronađite sekciju „Plugins” i idite na dodavanje novog („Add New”). Unesite ime dodatka u polje za pretragu i kliknite „Install”, odnosno „Activate”.
7. Ovladajte WordPressom
Kao što je već pomenuto, jedna od najvećih snaga WordPressa je što je lak za upotrebu, a izuzetno moćan. S druge strane, na svako pitanje koje imate možete relativno brzo pronaći odgovor, jer je zajednica korisnika ogromna. Na primer, na pomenutom portalu WPBeginner možete pronaći razne korisne tutorijale.
Do sada ste naučili kako da kreirate web stranicu, dodate temu, prilagodite je i instalirate osnovne dodatke. Drugim rečima, naučili ste kako da napravite sajt u WordPressu. Gde ćete krenuti odatle je pitanje vašeg interesovanja i potreba vašeg biznisa.
Važno je da znate da pomoću WordPressa možete kreirati sajtove za najrazličitije specifične niše. Bilo da vam je potrebna internet prodavnica, potkast, blog, višejezični web sajt, baza poslova ili nešto sasvim drugačije, uz WordPress možete doći do željenog rezultata.
Iako prateći ovaj kratak vodič možete kreirati funkcionalan web sajt, on vas neće naučiti svim tajnama WordPressa. Ako želite da u potpunosti ovladate ovom platformom i kreirate atraktivni materijal za sebe i druge, jednogodišnja obuka za web dizajnera je najbolje ulaganje vremena i novca.
U okviru ovog studijskog programa, poseban modul je posvećen upravo razvoju web stranica na WordPressu. Po završetku ćete biti obučeni za korišćenje ove popularne platforme za kreiranje savremenih web sajtova naprednih funkcionalnosti, dopadljivog izgleda i intuitivnog interfejsa.
3 načina da dobijete odlično plaćen posao
Spremili smo dokument koji otkriva tri pouzdana načina za dolazak na dobro plaćenu poziciju za stručan rad sa računarima. Preuzmite izveštaj ovde.
Da li ima mesta? Upisni rok 2025/26. je u toku.
Da saznate sve o upisu, kliknite ovde.
Prijavite se